前端环境搭建
1. node环境与开发工具准备
前端工程化开发,本地启动开发环境都是基于nodejs的,命令行里输入指令node -v可以帮助确认您的电脑上是否安装了node,如果没有安装,则可以去 node官网 下载安装包,如下图所示:
 不管是在windows还是在mac环境下,都是一键傻瓜式安装,甚至连环境变量都不需要手动配置,这里就不过多介绍了。
不管是在windows还是在mac环境下,都是一键傻瓜式安装,甚至连环境变量都不需要手动配置,这里就不过多介绍了。
2. 开发工具准备
前端的开发工具,常见的有VSCode. WebStorm. Atom等,只需用其中之一便足可以完成您的开发任务。这里笔者给出常用编辑器的对比。
| 工具名称 | 优点 | 缺点 | 推荐度 |
|---|---|---|---|
| WebStorm | 插件很多,功能齐全 | 收费,占用资源大 | ☆★★ |
| Atom | 界面整洁,免费 | 插件安装多了会慢,不够流畅 | ☆★★ |
| VSCode | 轻量级,插件繁多,支持定制,免费 | 插件过多会出现冲突,代码的提示不友好 | ☆★★★★ |
笔者接下来的开发就以VSCode为准。
vsCode作为目前最为流行的轻量级开发工具,广受前后端程序员的喜爱,其插件库也是十分的丰富,可以供开发的进行自定义配置,而且提供了插件开发的功能,使得开源作者能够更加轻松的自定义自己的插件,并且有支持远程开发等优点。相比于webStorm和sublime这种需要购买正式版(sublime虽然不买也没什么关系)的产品,其最直接的优点是他是免费的!
vsCode官网地址为:https://code.visualstudio.com/,开发者可以下载自己所需的版本:
 国内用户未翻墙的可能会出现下载缓慢的问题,这里作者提前下载好了国内版本放在文章末尾供大家下载。
国内用户未翻墙的可能会出现下载缓慢的问题,这里作者提前下载好了国内版本放在文章末尾供大家下载。
atom也是免费的开发工具,这个根据自己的喜好来使用。作者一开始写网页也是用的atom,但是当你下载了官网的安装包,看到他的大小后,或者在使用很长一段时间后打开资源管理器后,你可能就会像作者一样弃用它!这里还是给出其官网地址https://atom.io/,他的界面作者还是挺喜欢的。
3. react项目开发环境搭建
react工程化项目创建的脚手架工具这里作者介绍主流的两种:create-react-app和vite.
3.1. create-react-app构建
这里使用npx安装:npx create-react-app <工程名>。
注意工程名称使用字母数字连接线的形式(范例参考:<https://create-react-app.dev/docs/getting-started/> ),这里作者使用hello-world1.
构建成功后会看到控制台打印如下指令:

进入工程根目录cd ./hello-world1
若创建时没有安装依赖成功,进入工程根目录下手动安装
npm inatall即可
执行指令:npm start,启动成功后在浏览器输入网址localhost:3000即可看到欢迎界面:

3.2. vite构建
终端输入指令
# npm 6.x
npm init vite@latest <工程名> --template <模板名>
# npm 7+
npm init vite@latest <工程名> -- --template <模板名>
这里我们当然使用react作为模板名. hello-world2作为工程名来构建工程目录。输入指令后你会发现项目构建的很快,那是因为脚手架没有默认帮你安装依赖,所以要进入工程目录(cd ./hello-world2)并手动安装依赖:npm install。依赖安装完成后,即可启动项目:npm run dev,同样的,在浏览器输入网址localhost:3000即可看到欢迎界面:

至此项目就启动完毕了~~
如果您只是想快速开发一个项目,环境配置到这里就结束了。以下内容为选择性观看内容,如果您觉得依赖安装比较慢,又或者需要管理不同版本的node,可以继续往下看。
4. 依赖安装的方式(选读)
上边章节中,作者主要使用npm install的方式安装依赖,但是有时候,尤其是网络不太好的情况下,依赖总是不能被正确安装,出现安装错误。这个时候可能就需要进行下一步操作。
4.1. npm国内镜像配置
国内npm镜像可以绕开被墙的困扰,作者推荐taobao的镜像。你可以这样执行命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org,这样就全局安装了使用的taobao国内镜像的cnpm指令。你在项目根目录下试试cnpm install就会快很多。
你还可以这样配置镜像:
npm config set registry https://registry.npm.taobao.org,这样你即使使用npm指令安装,也会走国内镜像安装。
4.2. 不同的依赖安装策略
前端工程化项目依赖安装不只有npm方式,还有他的各种变种。比如安装速度快,版本能够更好统一的yarn或者运行速度更快的pnpm。细心的读者可以发现,上面create-react-app安装的方式使用了npx,而没有使用npm -g这种全局指令方式。在npm 5.2以后的版本默认会安装npx命令,它可以避免全局安装模块。这些不同的策略在之后的文章中会提及,在这里不做过多的赘述。
4.3. 使用nvm管理node版本
nvm是目前比较主流的node版本管理工具,类似的还有nodist(https://github.com/nullivex/nodist/releases)。这里以nvm为准进行介绍。
4.3.1. windows环境安装
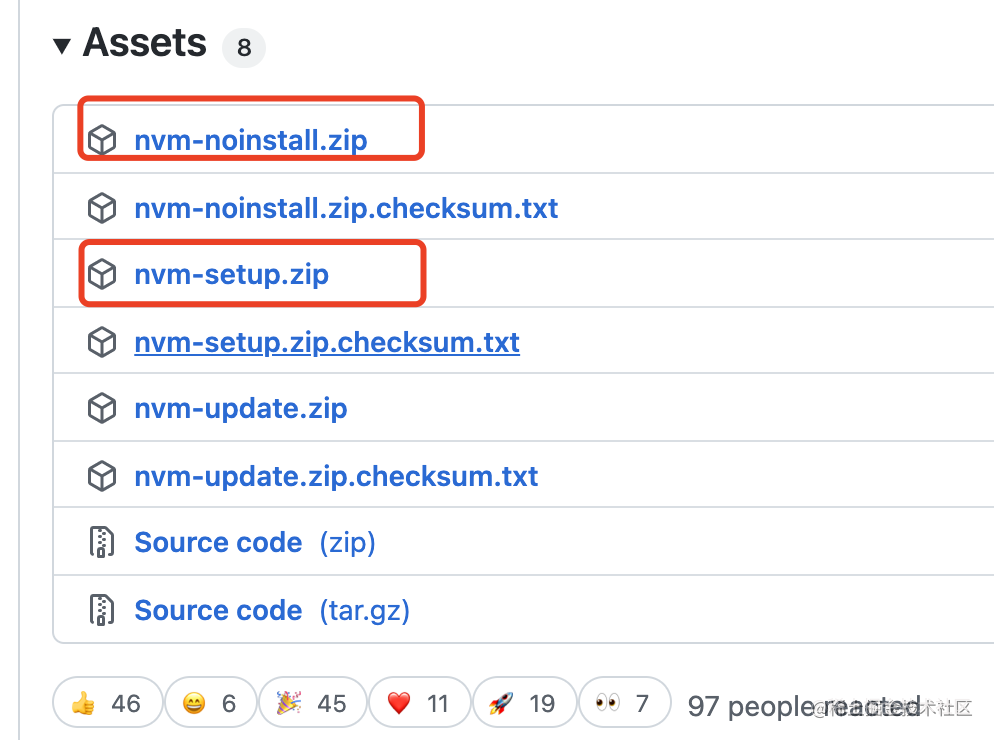
进入官网下载链接https://github.com/coreybutler/nvm-windows/releases,下载assets中的安装包(文章末尾提供安装包)。

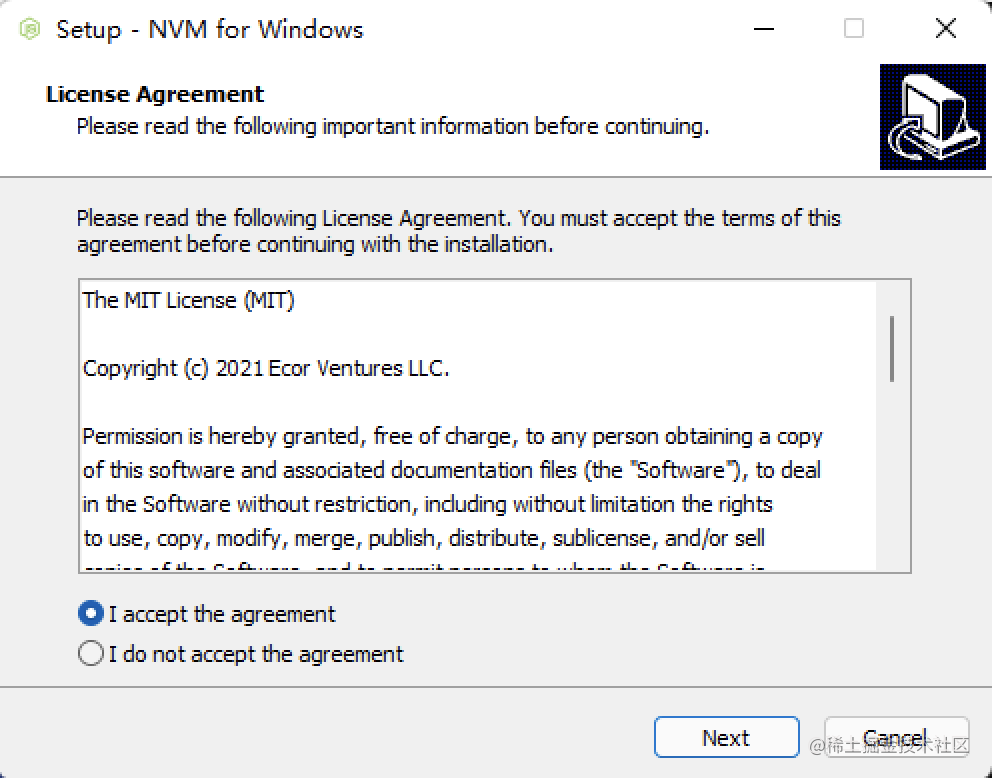
这里可以直接下载setup版的,解压后双击就可安装。当然也可以选择noinstall版本的,通过手动配置环境来达到相同的目的。这里以安装版为例。下图为安装界面:
 一路next到底完成安装即可。环境变量已经自动配置好了。
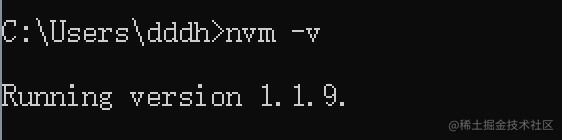
在命令行中检查是否安装成功:
一路next到底完成安装即可。环境变量已经自动配置好了。
在命令行中检查是否安装成功:

看到版本说明已经正确安装!!
4.3.2. MacOS环境安装(需翻墙)
进入官网下载链接https://github.com/nvm-sh/nvm#installing-and-updating,可以看到安装指引,我们遵从官方给的指令直接执行即可:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
接下来您可能不会看到安装成功,反而会提示如下:
Failed to connect to raw.githubusercontent.com port 443
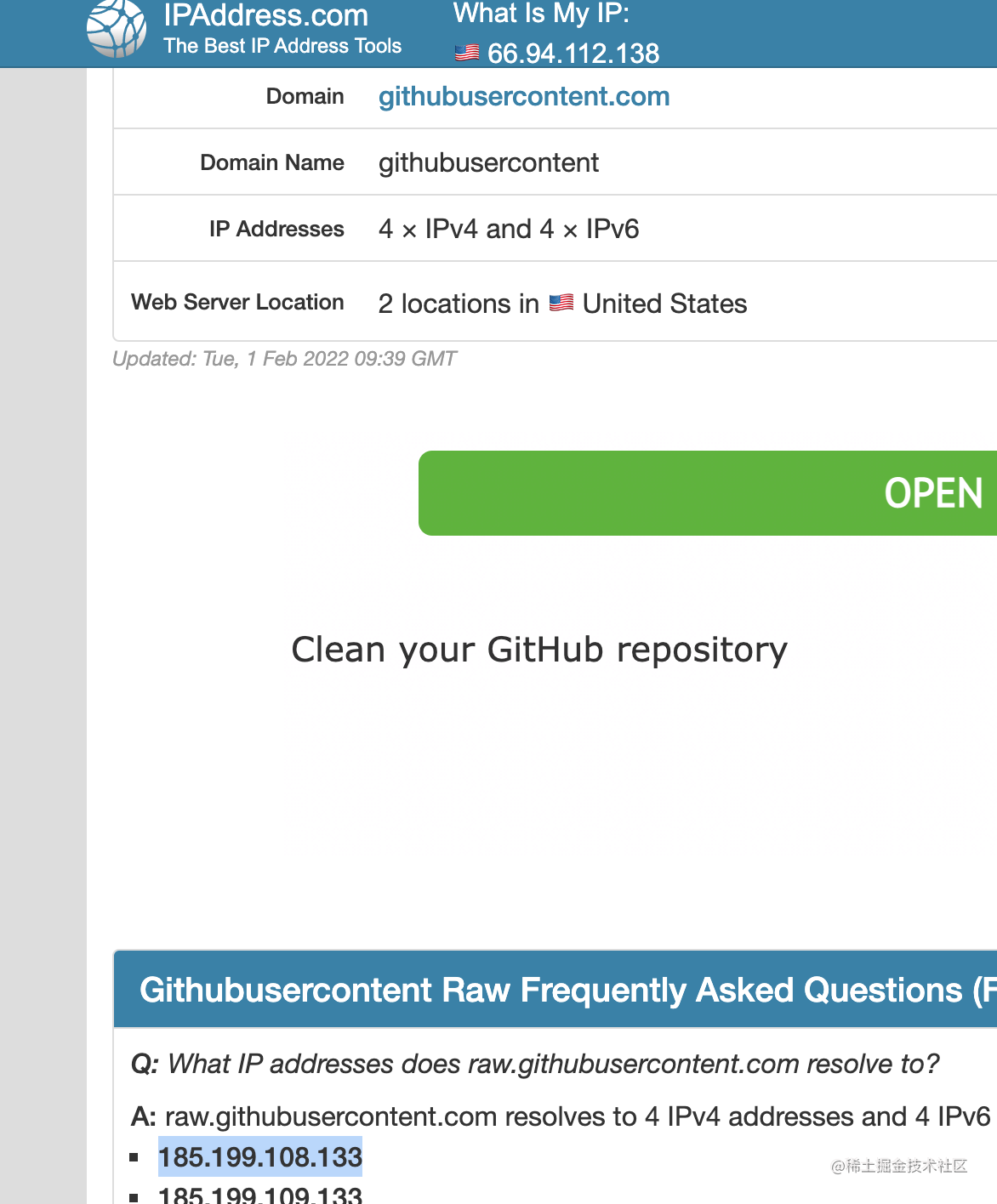
这是因为某种神秘的东方力量导致的github访问的问题,我们可以借助网址https://ipaddress.com/website/raw.githubusercontent.com查一下githubusercontent.com的真实IP,输入githubusercontent.com查询会看到:
 我们找下边查到的IP其中一个即可(如果不行就换着试试),执行下述步骤:
我们找下边查到的IP其中一个即可(如果不行就换着试试),执行下述步骤:
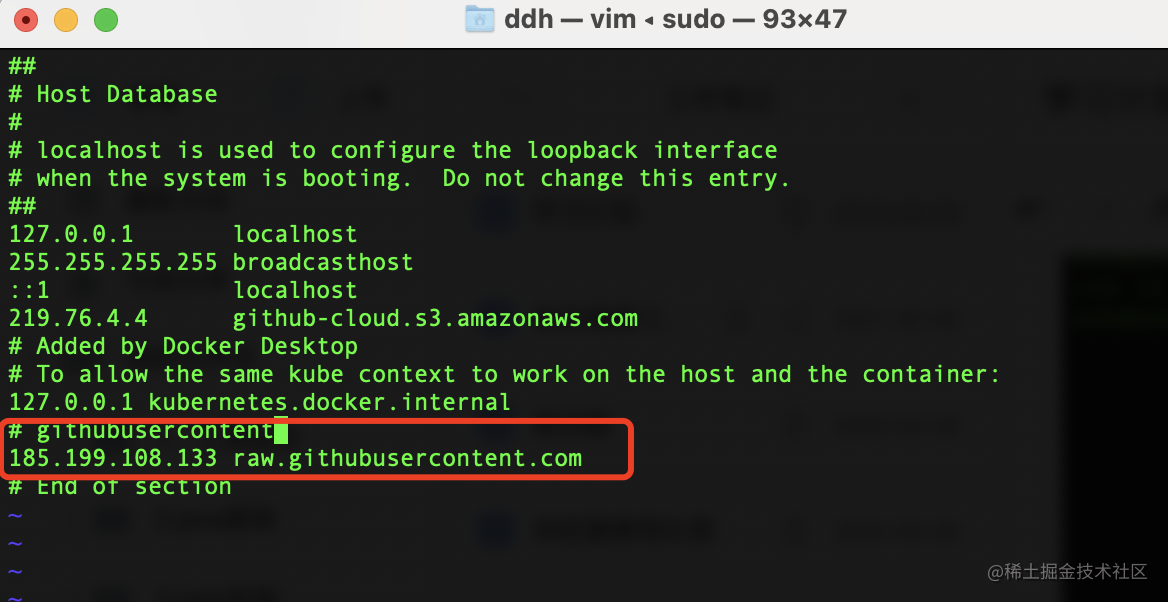
- 进入mac的host文件:
sudo vim /etc/hosts - 最下边追加IP映射

经过这两步后再次尝试一哈,就可以执行成功了。
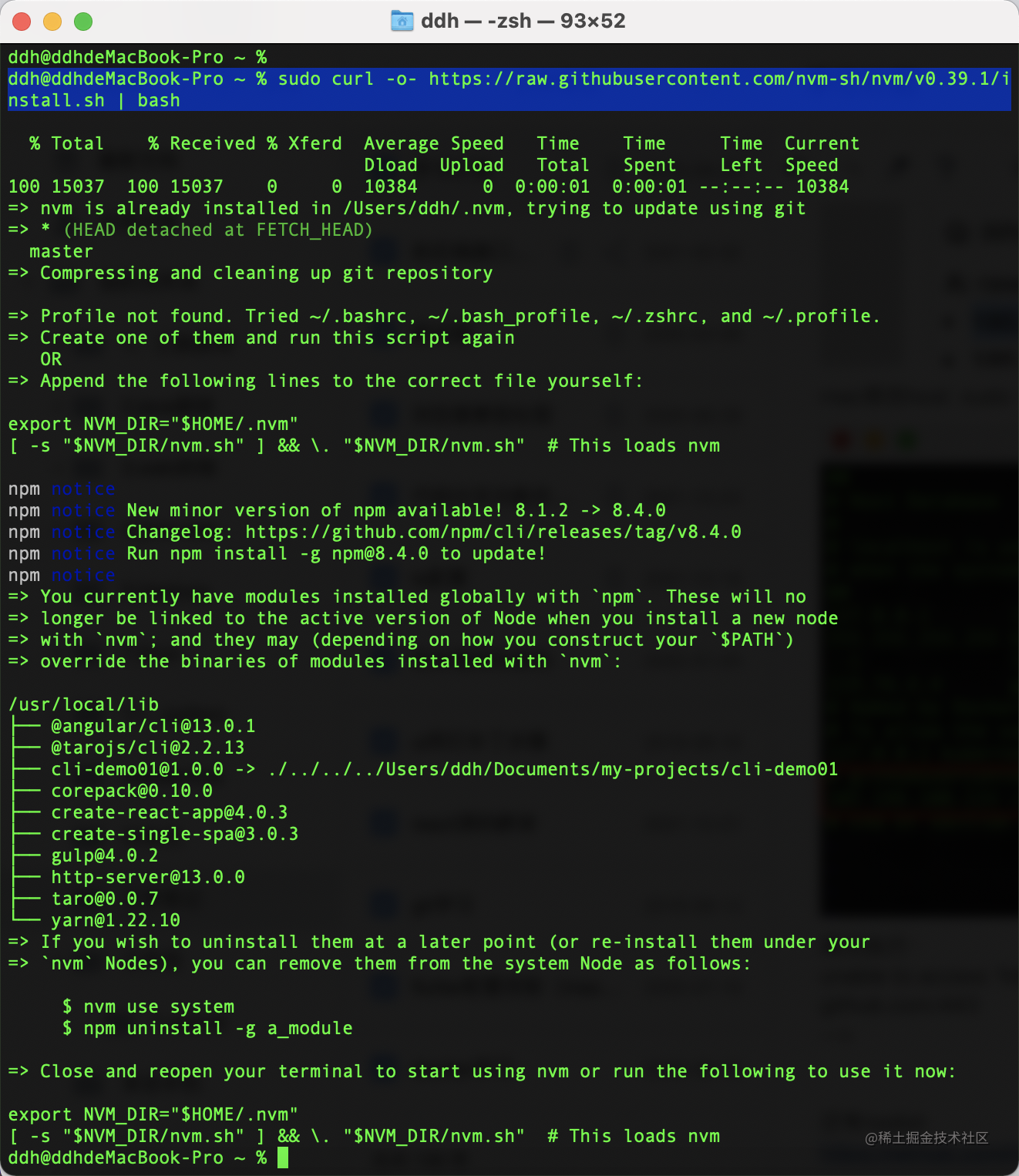
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
如果很不幸你叒叕出现了如下错误,不要惊慌,应该是没有检测到你的github账户,你只需要打开github主页登录账号重试即可。
unable to access 'https://github.com/nvm-sh/nvm.git/': LibreSSL SSL_connect: SSL_ERROR_SYSCALL in connection to github.com:443
最后!
安装成功的界面如下:

此时先不要着急,全局的nvm指令还没有加入环境变量中,需要你来手动添加。执行命令(以zsh终端为例) sudo vim ~/.zshrc,进入编辑后,追加:
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
然后生效配置文件:source ~/.zshrc即可。
现在就试试nvm指令:

成功!
4.3.3. nvm基础使用
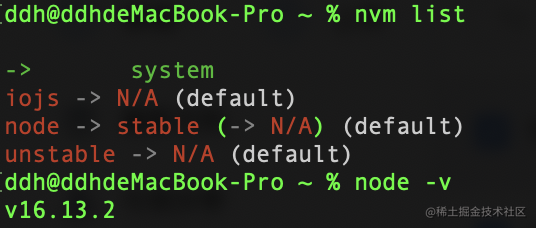
我们可以使用nvm list命令查看当前node的版本列表

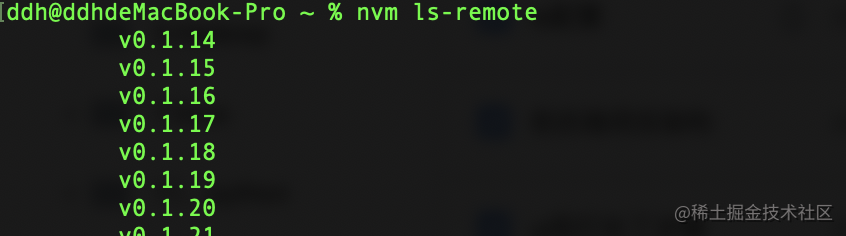
可以看到,当前只有系统默认的16.13.2版本。如果想要安装别的node版本,没有必要再去node官网下载了,可以直接使用nvm指令下载。我们可以先使用nvm ls-remote看一下官方都有哪些正式版本:

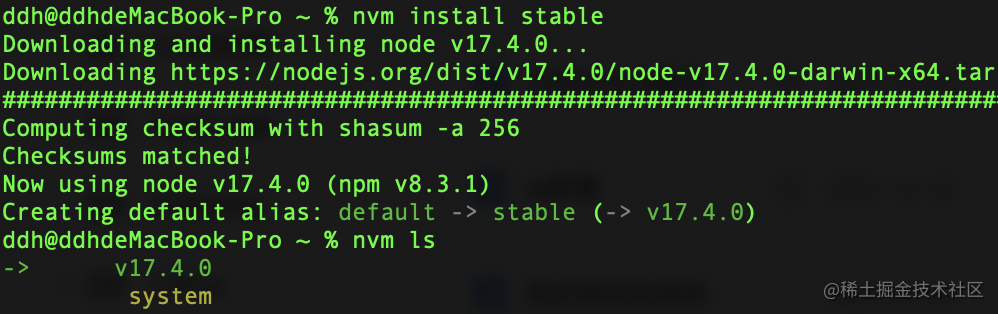
列出的版本都是可以安装的,我们这里可以安装稳定版:nvm install stable

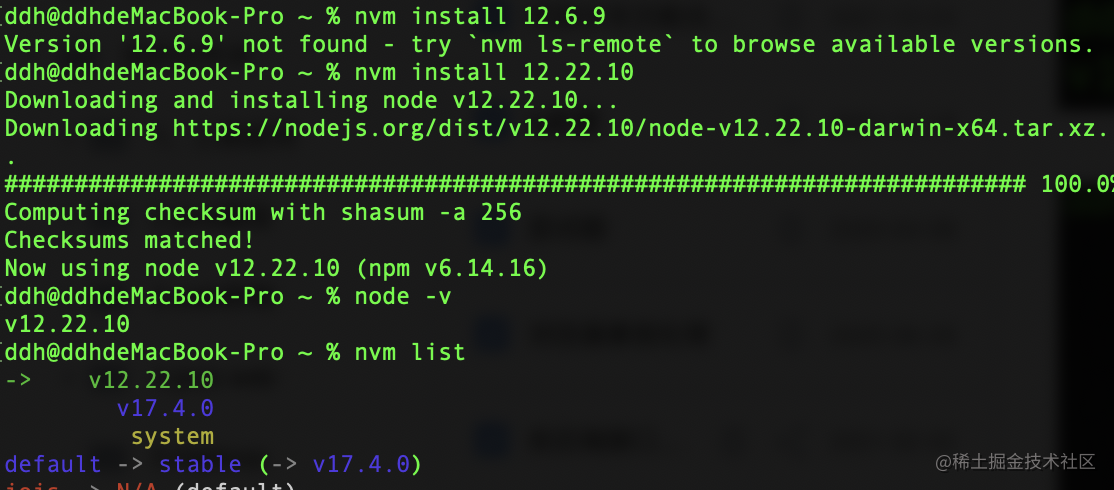
可以看到截止作者写这篇文章时,node的稳定版本是17.4.0,nvm会自动切换进安装的版本上。如果想要自定义版本号安装,可以使用指令nvm install <版本号>

这里我们安装了12.22.10版本,再次nvm list可以看到已经有三个版本了。想要在多个版本之间切换,只需使用指令nvm use <版本号>即可一键切换!

windows下使用过程中若出现如下错误:

一般是vscode或者终端没有管理员权限,以管理员身份打开即可。
至此,前端工程化项目的环境配置已经结束!
5. 附件
附件清单:vscode安装包. nvm安装包(win). atom安装包(mac)。
下载链接:
链接: https://pan.baidu.com/s/1zD2s9UjXrVZ06NANnx8oXg 提取码: 5diu